اهم دروس لغة css نظام الصندوق CSS Boxes
من اهم دروسنا اليوم في لغة css درس اليوم والذي سنرى من خلاله طريقة التحكم في نظام الصندوق
- الطول والعرض
من السهل جدا التحكم في طول وعرض اي صندوق من خلال خاصيتين مهمتين
الطول او width
العرض او height
<div class="box">
<p>يمكنك تعلم أي شيء، ما دمت ترغب في ذلك وتعمل لتحقيق الأمر.</p>
</div>
باضافة كود css
div.box {
height: 300px;
width: 300px;
background-color: #bbbbaa;}
p {
height: 75%;
width: 75%;
background-color: #0088dd;}
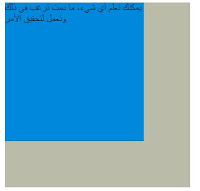
من الواضح ان المربع الموجود باللون الرمادي والذي يحمل class اسمها box والموجود بعرض 300 بيكسل على 300 طول. وتوجد بداخله فقرة تصل نسبة 75 في المائة من المساحة بالنسبة للطول والعرض.
وبذلك يمكننا الحصول على النتيجة التالية :
وبذلك يمكننا الحصول على النتيجة التالية :
ويمكنك ايضا التحكم في كلا من الطول والعرض باحدى الطرق الاخرى والتي تكون عبارة عن خواص اخرى مثل:
Max-width
Max-height
Min-width
Min-height
Max-height
Min-width
Min-height
Max هنا لابد أن يكون الحجم اقل من المحدد وأن لا يتم تجاوزه بأي حال
Min وهنا يمكن ان يكون الحجم اكبر بعض الشئ من هذا ولا يكون اقل منه باي حال.
Min وهنا يمكن ان يكون الحجم اكبر بعض الشئ من هذا ولا يكون اقل منه باي حال.
- over flow
وهنا يحتمل قيمتين
Hidden وهي عبارة عن تجاوز الصندوق الحد المحدد وهنا يمكننا القيام باخفاءه
Scroll ويحدث عند تجاوز الصندوق الحجم المحدد وهنا نقوم بإظهار خط النزول للأسفل
Hidden وهي عبارة عن تجاوز الصندوق الحد المحدد وهنا يمكننا القيام باخفاءه
Scroll ويحدث عند تجاوز الصندوق الحجم المحدد وهنا نقوم بإظهار خط النزول للأسفل
- نظام الصندوق
من اهم القواعد التي تحتاج إلى القليل من الانتباه حتى نستطيع فهمها وتتكون من بعض القواعد نقوم بسردها
من القواعد التي تتطلب القليل من الإنتباه لفهمها. وهي تتألف من القواعد التالية:
Margin : وهو عبارة عن الهامش الذي يقوم بالفصل بين كلا من الصندوق ومحيطه من الخارج
Padding : وهو ذلك الهامش الموجود في الصندوق
Boder : وهو ذلك الحد المحيط بالعنصر
- الحد او Border
.box{
border: 1px #000000 solid;
}
الحد وهو ما يتم اضافته وذلك باستعمال قاعدة border وهي ما تحتوي على تلك القيم:
حجم الخط
لون الخط
نوع الخط
النوع يمكن أن يكون متواصل وعلى شكل نقط
- المحيط الداخلي padding
.box{
padding: 10px 0px 5px 30px;
}
- المحيط الداخلي يحمل أربعة قيم والموجودة على التوالي أعلى يمين اسفل يسار:
10px وهي في الأعلى
0px موجودة على اليمين
5px وهي في الأسفل
30px موجودة على اليسار
.box{
padding: 10px;
}
هنا 10px واما من جميع الجهات
.box{
padding: 10px 0px;
}
هنا 10px في الأعلى والأسفل ثم 0px على اليمين وعلى اليسار
- المحيط الخارجي
ويعمل بنفس نظام Padding وهو المحيط الداخلي
- التوسيط centering
حتى يتم جعل أي مربع في الوسط من الكافي جدا استخدام قاعدة المحيط الخارجي من اليمين ومن اليسار ايضا
مثلا:
.box{
margin-right: auto;
margin-left: auto;
}
أو :
.box{
margin: 0px auto;
}
- التوجيه Float
من الممكن جدا توجيه أي عنصر سواء إلى اليمين أو إلى اليسار وذلك باستخدام قاعدة float وهي التي تحتمل قيمتين وهما:
يسار right أو يمين left
.box {
float: right;
}
- الاظهار او
Display
والتي تحتمل أربع خيارات
Inline اولا وهو ظهور الصناديق بجانب بعضها البعض
Inline-block والذي يلعب نفس الدور وذلك بالنسبة ل inline ثانيا يمكن ان يتم تحديد الطول والعرض
Block ثالثا ظهور الصناديق لوحدها
None رابعا وهو اخفاء الصندوق
Inline اولا وهو ظهور الصناديق بجانب بعضها البعض
Inline-block والذي يلعب نفس الدور وذلك بالنسبة ل inline ثانيا يمكن ان يتم تحديد الطول والعرض
Block ثالثا ظهور الصناديق لوحدها
None رابعا وهو اخفاء الصندوق
- الرؤوس الدائرية
حتى يمكنك جعل كل الرؤوس الخاصة بالصندوق تظهر بصورة دائرية يمكنك القيام بإضافة قاعدة border-radius كما هو موضح بالاسفل
.box {
border-radius: 5px;
}
ومن الجدير بالذكر انه كلما زادت قيمة القاعدة كلما أصبحت الرؤوس دائرية اكثر